Marketingspezialisten können heute unzählige Kennwerte und Messungen zur Evaluierung ihrer Webseite heranziehen: die Zahl der Besucher, Klicks oder auch Konvertierungsraten. Doch einige dieser Metriken sind noch zu oberflächlich, um wirklich etwas über die Qualität der Inhalte oder die Benutzerfreundlichkeit auszusagen.
Besucherstatistiken verdeutlichen beispielsweise, ob eine Headline gut gewählt ist und ob die SEO-Maßnahmen Wirkung zeigen. Doch damit lässt sich nicht erkennen, wie User mit den Inhalten interagieren. Darüber hinaus stellen viele Analysetools die gemessenen Key-Performance-Indicators (KPIs) wenig intuitiv in Tabellen, bestenfalls in Balken- oder Liniendiagrammen dar. Die grafische Aufbereitung und Interpretation benötigt Zeit, die Marketer lieber in die Anpassung ihrer Strategie und Inhalte investieren würden.
Doch es gibt inzwischen ein Werkzeug für die Datenvisualisierung, das anschaulich zeigt, welche Inhalte zu einer regen Interaktion mit den Besuchern führen: Sogenannte Heatmaps bereiten die vorhandenen Informationen so auf, dass das Optimierungspotenzial der Seitenstruktur und Benutzerführung sofort ersichtlich ist. Eine Heatmap funktioniert wie eine Wärmekamera: Sie legt mithilfe eines Farbspektrums visuell dar, wie Nutzer mit einer Webseite interagieren. Besonders häufig frequentierte Inhalte färbt die Software in warmen Farben ein, weniger häufig besuchten Content hingegen in kühleren Farben.
Heatmaps helfen dabei, CTAs zu optimieren
Verschiedene Arten von Heatmaps zeigen, wie die Nutzer sich durch eine Seite scrollen, worauf sie klicken und wohin sie ihren Cursor bewegen:
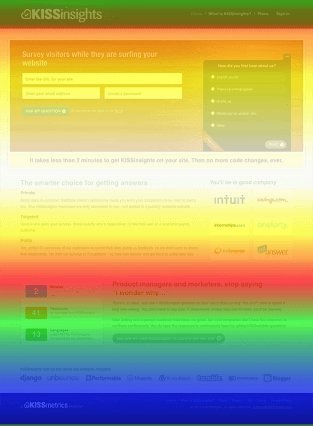
Scrollmaps zeigen, wie viele User über den jeweiligen Abschnitt einer Webseite scrollen. Je wärmer das Farbspektrum, desto mehr Besucher haben den Bereich angesehen. Anhand dieser Informationen können Marketing-Verantwortliche entscheiden, wo sie einen Call-To-Action (CTA) oder andere wichtige Elemente am effektivsten platzieren. Ändert sich die Farbgebung über einen gewissen Zeitraum, dann verliert oder gewinnt der Bereich entsprechend an Aufmerksamkeit.
Scrollmap (Bild: Impact)
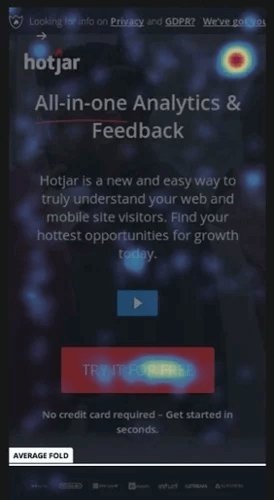
Clickmaps illustrieren, auf welche Elemente die Besucher am häufigsten klicken. Auf Basis dieser Daten können Marketer einschätzen, ob ihre CTA-Schaltflächen die gewünschte Wirkung erzielen und ob die User verstehen, welche Komponenten klickbar sind und welche nicht – ein entscheidender Aspekt für die Usability einer Webseite und Voraussetzung für zufriedene Nutzer.
Clickmap (Bild: Hotjar)
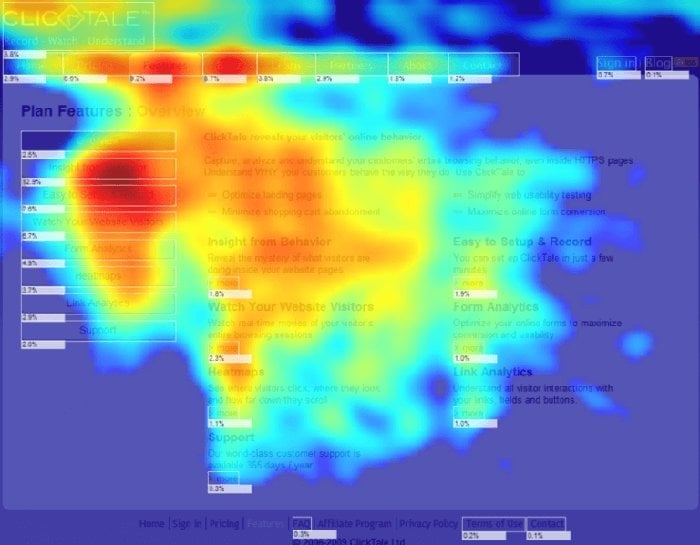
Hovermaps verdeutlichen, wohin die User ihren Cursor bewegen und wie lange diese an einer Stelle verbleiben. Damit können Marketing-Profis erkennen, wie die Besucher auf einer Webseite navigieren, um auf dieser Basis wichtige Elemente an den häufig frequentierten Stellen zu platzieren. Mit einer Hovermap lässt sich außerdem feststellen, ob weniger relevante Inhalte die Nutzer von den zentralen Komponenten ablenken.
Hovermap (Bild: Pixeltr)
Homepage, Blogposts und Landingpages optimieren
Aufgrund ihrer starken Visualisierung können Heatmaps helfen, die Benutzerfreundlichkeit und Effektivität einer Webseite schnell zu erkennen. Das lohnt sich vor allem für strategisch bedeutsame und häufig besuchte Seiten sowie solche mit starken Konvertierungsraten. Die Homepage ist bekanntlich das Aushängeschild einer Organisation, daher sollte auf ihr besonderes Augenmerk liegen.
Marketing-Verantwortliche können diese Seite entsprechend optimieren, indem sie regelmäßig überprüfen, wie Nutzer damit interagieren. Wichtig ist hier, dass die Besucher sich schnell einen Überblick über das Unternehmen verschaffen können, aber beispielsweise auch die Navigation als solche erkennen und verstehen.
Auch Blogposts mit zeitlosen und thematisch für das Unternehmen essenziellen Inhalten sollten auf ihre Usability hin überprüft werden, denn diese verfügen häufig über Potenzial für langfristig hohe Konvertierungsraten. Hier gilt es zu testen, an welcher Stelle ein Link zu weiteren Informationen einen hohen Anteil der User dazu bewegt, sich tiefergehend mit dem Unternehmen zu befassen.
Nicht zuletzt sind auch Landingpages zentrale Bestandteile einer Unternehmenswebseite, denn sie tragen dazu bei, Besucher zu Leads zu konvertieren. Ihr bedeutendstes Element ist der CTA, über den die Nutzer zu einem Formular gelangen, um sich weiterführende Inhalte im Austausch gegen Kontaktdaten herunterzuladen. Wesentlich ist dabei, den Call-To-Action optimal zu platzieren und ansprechend sowie verständlich zu gestalten. Wenn das gelungen ist, sollte dieser in der Scroll-, Hover-und Clickmap dunkelrot erscheinen.
Fazit
Angesichts der vielen verschiedenen Kennzahlen und Analysen kann es aufwändig sein, die passenden Metriken auszuwählen. Heatmaps sind jedoch aus dem Kanon der Analysen nicht mehr wegzudenken. Denn sie bieten einen schnellen Überblick darüber, wie Besucher mit der Webseite interagieren und ob die wichtigsten Elemente auch die notwendige Aufmerksamkeit erhalten. Wer seine Seite mithilfe dieser Tools optimiert, sorgt dafür, dass Nutzer schneller an ihr Ziel gelangen und kann zudem seine Leadgenerierung verbessern.

www.hubspot.de