Über Webdesign lässt sich streiten – nicht allerdings über die Menüführung und den Umfang der Inhalte bei mobilen Internetseiten. (Fotoquelle: Serviceplan)
Über Webdesign lässt sich streiten – nicht allerdings über die Menüführung und den Umfang der Inhalte bei mobilen Internetseiten. (Fotoquelle: Serviceplan)
Studie zur Nutzererfahrung bei der Navigation und Orientierung auf (mobilen) Websites
Zu dieser Aussage führen die Ergebnisse einer Studie des Marktforschungsinstituts Facit Digital, bei der die Websites von vier Automobilherstellern auf ihre unterschiedliche (mobile) Nutzererfahrung hin analysiert wurden. Das beste geräteübergreifende Surferlebnis bietet Porsche.
Responsive Design, das sich dynamisch an unterschiedliche Displaygrößen anpasst? Oder besser eine Seite für Desktop-Geräte und eine optimierte Version für Smartphones und Tablets? Neuentwicklung oder Adaption? Das sind Fragen, die sich Unternehmen angesichts der immer weiteren Verbreitung von mobilen Endgeräten stellen müssen, die dazu auch immer häufiger das „erste“ Gerät sind, mit dem Websites angesteuert werden. Insbesondere das User Interface Design, also das Aussehen, das Verhalten und die Funktionalität der Navigation bzw. der Menüführung sind zu meisternde Hürden, sobald eine mobile Internetseite mehr als einige wenige Seiten enthält.
Das Marktforschungsinstitut Facit Digital – Teil der Serviceplan Gruppe – beschäftigt sich unter anderem mit Fragestellungen rund um die Nutzererfahrung und der Forschung im Bereich des User Experience Designs: Wie lassen sich die Wünsche von Unternehmen und die Ideen von Agenturen mit den tatsächlichen Bedürfnissen der Verbraucher zur Deckung bringen, um den Usern schlussendlich das bestmögliche Surferlebnis zu bieten – das unter anderem natürlich auch zur positiven Wahrnehmung einer Marke beiträgt?
In einer aktuellen Analyse haben sich die Münchner Forscher deshalb die Websites und die Menüführung der Internetauftritte von BMW, Porsche, Skoda und Toyota – stellvertretend für Unternehmen mit komplexen Produktwelten, dementsprechend hohem Informationsgehalt und zahlreichen hierarchischen Menüebenen – angesehen und mit ihren jeweiligen mobilen Seiten verglichen. Auf qualitative Expertengespräche im Vorfeld folgten insgesamt 16 persönliche 90-minütige Einzelinterviews samt Eye-Tracking beim Surfen vor Desktop-PCs und mobilen Geräten. Ziel war es, Handlungsempfehlungen für eine geräte-übergreifende Konzeption von mobilen Internetseiten abzuleiten und praxistaugliche Lösungsansätze für eine optimierte Nutzererfahrung aufzuzeigen.
Die Ergebnisse der Facit-Analyse lassen sich in insgesamt fünf Handlungsempfehlungen zusammenfassen:
1. Einheitlicher Look & Feel – auf allen Geräten
Eine ähnliche Struktur der Seite und ein einheitlicher Look & Feel – egal, ob responsive Design oder mobile-optimierte Seite – wirken positive auf das Nutzererlebnis. User fühlen sich „wohler“ und finden sich besser zurecht, wenn Websites auf allen Geräten gleich oder sehr ähnlich aussehen.
2. Navigation und Menü müssen auf das jeweilige Gerät zugeschnitten sein
Bei komplexen Seiten sollte die Navigationsmechanik auf das jeweilige Endgerät angepasst werden, um eine angenehme Nutzung zu ermöglichen. Im Bereich der mit den Probanden analysierten Seiten von Automobilherstellern kommen auf Desktopseiten teils mehrere Menüleisten, „sticky“ – also auch beim Scrollen verankerte – Elemente oder große Flyout-Menüs mit Bildern verschiedener Modelle zum Einsatz. Solche Navigationselemente funktionieren auf mobilen Seiten nicht und frustrieren die User. Hier sind andere Lösungen nötig und auch möglich, etwa mit dem inzwischen gängigen „Hamburger“- oder „Sandwich“-Menu mit seinen drei charakteristischen Querstrichen, das bei Berührung ein Menü öffnet.
„Noch im vergangenen Jahr war das Hamburger-Menü exotisch und wird in der Webdesign-Szene nach wie vor kontrovers diskutiert“, so Christian Bopp, Geschäftsführer von Facit Digital. „Allerdings wird es inzwischen deutlich besser verstanden: Die Nutzer haben nach unseren Erkenntnissen das Symbol und seine Bedeutung erlernt und wissen es richtig zu verwenden – vorausgesetzt, es verfolgt in seiner Darstellung und Umsetzung die gelernte Optik, Funktion und Position.“
3. „Hamburger“-Menüs müssen immer gleich funktionieren
Kommt auf mobile-optimierten Seiten ein Hamburger-Menü zum Einsatz, führt es zur besten Nutzererfahrung, wenn es viele oder bestenfalls alle der folgenden Kriterien erfüllt:
- Im Hamburger-Menü müssen alle Navigations-Einträge zu finden sein.
- Es sollte oben links oder oben rechts platziert sein.
- Es sollte das „klassische“ Symbol verwendet werden.
- Das Schließen des Menüs sollte jederzeit Zeit möglich und sichtbar sein.
- Idealerweise bleiben Seiteninhalte hinter dem Menü etwas sichtbar.
- Sind weitere Untermenüs nötig, können Symbole als Indikator im Menü hinzugezogen werden. Dabei ist es den Usern egal, welche das sind (Pfeile, Plus-Zeichen etc.)
4. Kein „Hamburger“-Menü auf Desktop-Seiten
Auf Desktop-Seiten ist der „Hamburger“ (noch) nicht gelernt – und vom Großteil der User auch gar nicht gewünscht! Denn hohe Bildschirmauflösungen bieten genügend Raum, um ein vollständig sichtbares Navigationsmenü anzuzeigen, das sofort Übersicht schafft. „Das Verbergen von Navigationselementen ist auf kleinen Displays sinnvoll, um Platz für die Inhalte zu schaffen – auf großen Displays waren unsere Probanden verwirrt und fanden sich nicht intuitiv zurecht. Ein fataler Fehler in Sachen positiver Nutzererfahrung“, mahnt Christian Bopp.Aber auch auf großen Bildschirmen gibt es ein „No go“ im Bereich der Nutzererfahrung: Flyout-Menüs, die plötzlich den Großteil des Bildschirms überlagern, kommen bei den Usern ebenfalls nicht gut an – sie fühlen sich dann von den Inhalten überfordert und überrumpelt
5. Gleicher Inhalt auf allen Geräten: Content darf nicht beschnitten werden.
Inhalte müssen heutzutage auf allen Geräten mit demselben Umfang angeboten werden. Eine reduzierte mobile-optimierte Fassung mag übersichtlicher wirken, wird von den Nutzern aber als unvollständig wahrgenommen. „Es wird von den Nutzern angesichts der Tatsache, dass Smartphones und Tablets fest etabliert und zum Surfen genutzt werden, erwartet, dass Unternehmen überall alle Inhalte bereitstellen“, so Christian Bopp. Hier haben responsive gestaltete Seiten oft die Nase vorn, da deren Inhalte zumeist von vornherein geräteübergreifend angelegt sind.
Bild: Das Webdesign von Porsche erfüllt die fünf Kriterien am besten.
Porsche mit dem besten geräteübergreifenden Internetauftritt
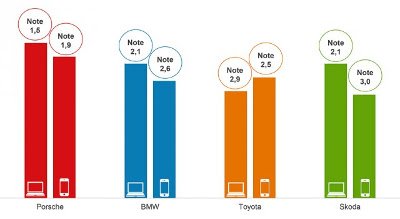
Unter den getesteten Websites von BMW, Skoda (beide mit mobiler Seite), Porsche und Toyota (beide mit responsive Design) erfüllt das Webdesign von Porsche die fünf Kriterien am besten: Eine klar-strukturierte, übersichtlich-reduzierte Navigation auf der Desktop-Seite und eine durchdachte und intuitive Menüführung für kleinere Displays führen zum guten Abschneiden des Stuttgarter Autobauers (Durchschnittsnote von 1,7).
Nach Porsche folgt BMW mit einer Durchschnittsnote von 2,4: Die inhaltlich im Umfang deutlich reduzierte mobile Seite mit etwas überprominenter Händlersuche bietet den meisten Nutzern im Vergleich zur Desktop-Seite inzwischen zu wenig Informationen.
Eine missglückte und nicht intuitiv verständliche Navigation auf Mobilgeräten führt bei Skoda zu negativen Erlebnissen bei den Probanden – es reicht mit einer Durchschnittsnote von 2,6 für Platz 3.
Einziger Anbieter, bei dem die mobile Seite besser bewertet wurde als die Desktop-Variante ist Toyota. Ein unnötiges Hamburger-Menü auf großen Displays und ein überladenes Flyout-Menü, das User überfordert führen zu Abwertungen. Mit einer Durchschnittsnote von 2,7 liegt Toyota knapp hinter Skoda auf Platz 4.
Christian Bopp resümiert: „Insgesamt müssen Unternehmen darauf achten, ihre Websites so zu optimieren, dass User eine möglichst positive Nutzungserfahrung auf jedem Gerät erleben – ob responsive Design oder über eine eigene mobile Seite spielt dabei primär keine Rolle. Viel wichtiger ist, dass Websites auf allen Geräten einen ähnlichen Look haben, eine einheitliche Informationsarchitektur aufweisen, sämtliche Inhalte abbilden und eine jeweils intuitiv und leicht verständliche Menüführung bieten.“